7 Reasons why we make your website on Webflow
What’s that major challenge to bringing a carefully and brilliantly designed website to life you ask?
“bringing designs to production faster” - Webflow
Do you, as a startup, find yourself at loggerheads with time, always?
Compromising fidelity of the design you approved to get the website live and running asap, editing highly restricted content flows, waiting for changes to show up live.. and the list goes on.
The thing about time — save it for greater things like testing and bettering your product/service. As far as designing and hosting a fantastic website is concerned, you should not be spending eternity on it.
Your website is your biggest digital touchpoint and true virtual residence of your product. While there are a lot of services offering templates to build and launch your website on the go, there’s only so much you can do with a template — you’re trading almost all crucial factors (read user experience, user interactions, website responsiveness and content control) of having a website as your brand’s touchpoint, just for time and money.
Regardless of you being a startup or a big player in the market, building a website using a no-code platform like Webflow, lets you enjoy your desired results becoming reality, giving you the value for the time and money invested. Some popular services that have built their websites on Webflow include Discord, Upwork and Lattice.
Let’s look at 7 reasons why we stand by Webflow to build your website and get your brand launched as you had planned.
Looking to design and launch the dream landing page for your brand? Contact us.
7 Reasons why we build your website using Webflow —
1. Never compromise on desired results for the lack of time, ever again.

To code from scratch is time consuming and fairly expensive when it comes to bringing the website-design to life, exactly as you had wanted and approved. The designer-developer handoff takes a lot of time. Making a developer understand the design requirements, animations, etc. takes a lot of time in addition to the developer figuring out the right libraries and online frameworks available to get it done. In Webflow, most of the things are available and actually developers can also innovate during the process.
And trust us, even we hate not being able to translate the good stuff as is. But, the UX & UI design we pitch to you for your brand and your audience, is made a reality using Webflow. It helps us make your website scalable for future and helps us —
- Match the fidelity of the design you approved
- Reduce overall timeline of delivery and thus the cost.
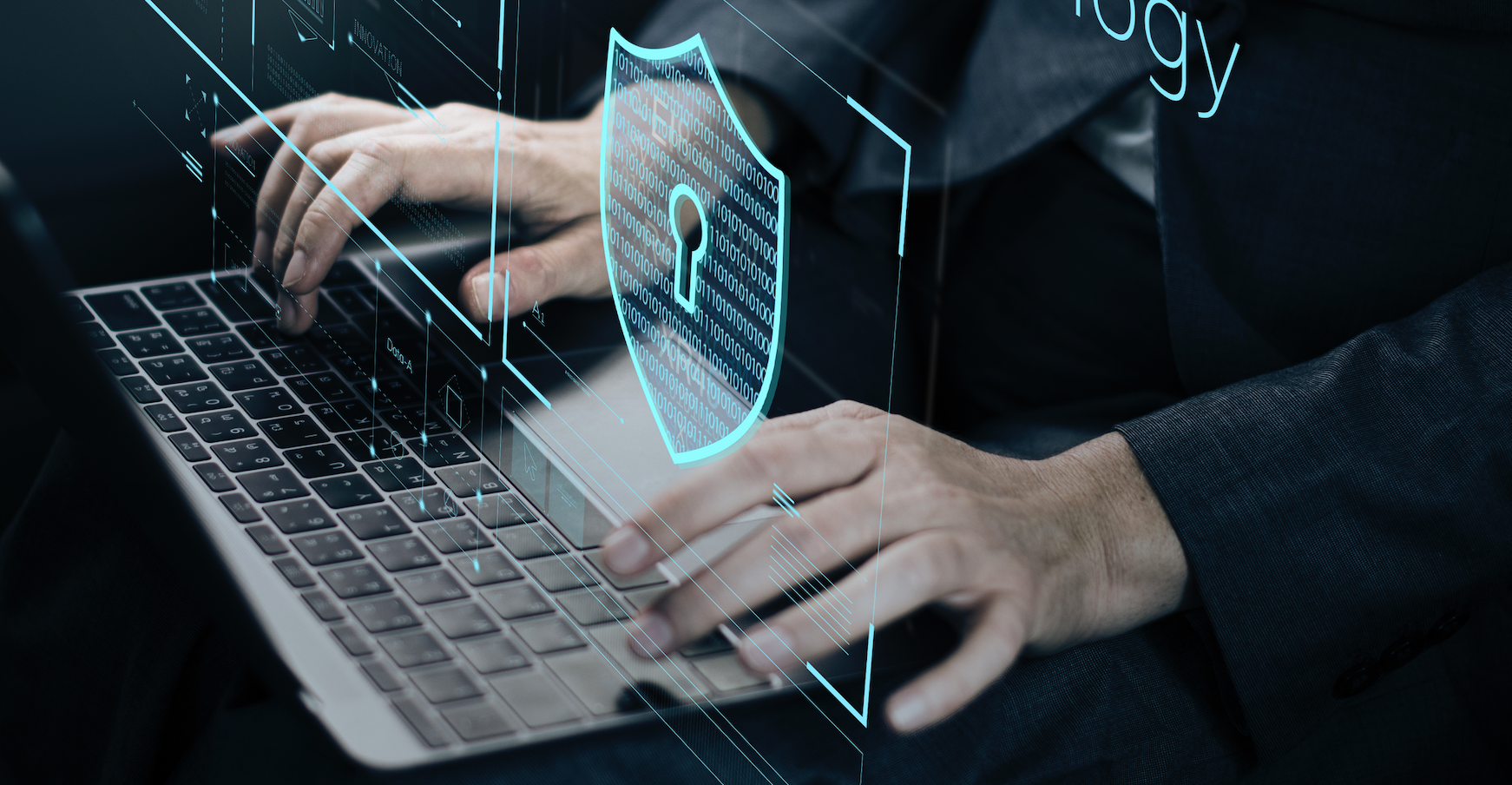
2. Web-Security: Fit & Forget

With the glory of reach on the internet come the vulnerabilities and security issues. Your website needs to be protected on many levels from cyber attacks that can compromise data privacy and manhandle your website. With Webflow’s ‘security first’ approach, your website, big or small, is taken care of with
- Webflow’s Enterprise Grade Security
- SSL certification offered for free.
Read more on how exactly Webflow offers web-safety here.
3. Hosting isn’t a day away anymore.

Changes are not only easy to make but also easy to publish. While the CMS changes are done on the spot, other bigger changes take a minor 5–20 minutes to show up live. This helps us help you —
- Rectify errors on your website and get it live without losing time
Don’t miss any update
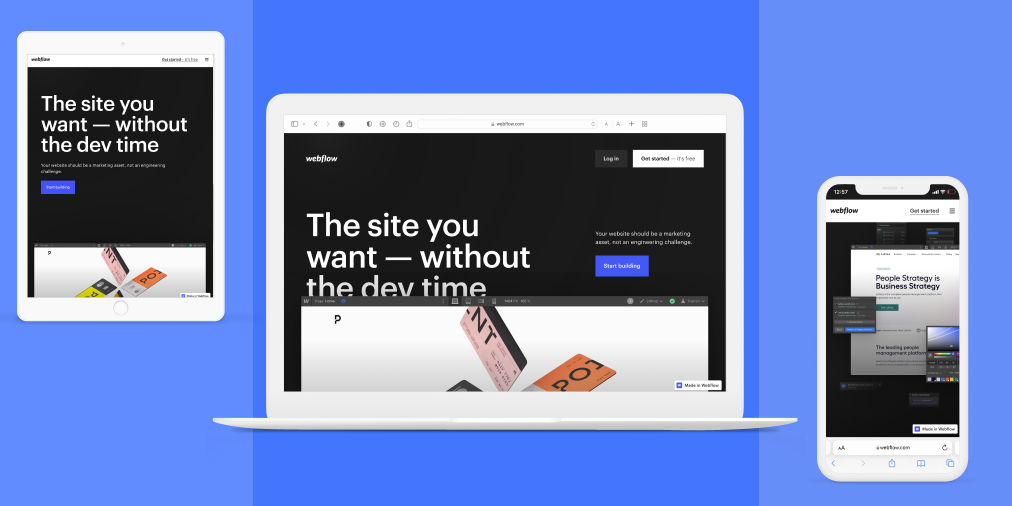
4. Responsive Design

Users and your audience are not communicating with your brand on a desktop always. They are using phones and tablets to engage with your brand and land on your website. A website on the mobile needing the user to zoom in for legibility or where the user cannot hover to know more on the touchscreen — is really, really bad user experience. It becomes important that your website is ready to delight them equally on any device, on any screen size. Webflow helps us help you —
- Optimise the design to create good responsive websites
- Give your users a device-appropriate, hassle-free and delightful experience
5. Decreased Page Loading time
It is no secret that page loading time is one of the key factors that determines the ranking of your website and the engagement with your target audience. You may not be new to the fact that if a page takes a lot of time to load, people bounce off. Webflow’s lean code makes your page weightless in comparison to building a website using code, which can make the page heavy. This helps us helps you —
- Easily handle SEO functionalities that ultimately helps you rank higher on Google Search
- Make your users happy with a fast and smooth experience
6. Manage content without a hassle.
Content Management System — one of the best in the industry, lets you edit directly on the website. This helps us help you -
- Have direct control over editing content, reducing dependency on developers even for small changes.
- Lets your marketing team take lead and full-control to achieve results.
7. The Staging URL
The hallmark of a great design process is prototyping and testing. With webflow we create a staging URL, one like “yourname.webflow.io” to make sure your website works fine before going live. This helps us help you —
- Make sure there are no bugs and issues in interactions.
- Check and review if all links work properly
Websites we made with webflow

As official Webflow Experts from India, we have, with care for user experience, incorporating brand strategy and the brand voice throughout, created these websites with Webflow. Check them out.
- MentorCloud — https://www.mentorcloud.com/
- All.ai — https://www.all-ai.in
- Comfort Engineers — http://comfortgroup.in
- Ambee — https://www.getambee.com/
- Our Own — https://www.frozeniris.com/
- Emerging Technology Centre — discoveretc.in
- iDex — https://idex.gov.in/
Looking to create and launch the dream landing page for your brand? Contact us.
But before we get to your website, let’s design your brand. Let’s go.