Microinteractions in UI Design
In all of our digital lives, microinteractions play a very important role even though they go unnoticed many times. From swiping news on Inshorts to liking your favourite songs on Spotify to receiving email notifications, our encounter with microinteractions is constant.
What are Microinteractions?
Microinteractions are trigger feedback pairs with a single purpose, that is to delight the user with an easy and engaging interface so that the user keeps on using that product repeatedly, like a habit. They are tiny interactions which go unnoticed until they aren’t there.
They are tiny interactions which go unnoticed until they aren’t there.
What makes a Microinteraction?
Triggers
Triggers initiate a microinteraction. Triggers can be either user-initiated or system initiated. When a user initiates action, it is called user-initiated trigger whereas when the system initiates action upon completion of fulfilment of steps or parameters, it is called system-initiated trigger.
Rules
Rules govern what comes once a microinteraction is triggered.
Feedback
Feedback informs people. Feedback is anything a user sees, hears, or feels while a microinteraction is happening.
Loops and Modes
Loops and Modes determine the meta-rules of the microinteraction. Modes are usually used when there’s an action which would disrupt the flow. Meanwhile Loop determines, how long a microinteraction will go on for.
Why Are Micro Interactions Important?
They are important because they help in improving product’s user experience. In other words they make interaction more enjoyable and maybe even human like.
They achieve this major goal by:
1. By simplifying user interface and making it easier to navigate through the app or website.
Eg: Swiping. The swiping action allows simpler and smoother transition between tabs and is more interactive than tapping a button. This makes it more user friendly.

2. They direct user’s attention hence encouraging engagement.
Eg: Chat interface of Snapchat. When the bitmoji of your chat partner peaks over the text input box, it means that he or she is reading your message. When their bitmoji appears with a thought bubble, it means that he or she is typing. This type of feedback encourages you to stay in the chat and continue the conversation.

3. Provide an immediate and relevant feedback about the action completed by the user.
Eg: When you like a song on spotify, the heart turns green in colour with a rippling effect around it showing instantly that you completed an action. This also helps you to know whether the action done by you was intentional or by mistake, hence giving you the option to undo or unlike it. Another example, where microinteraction provides relevant feedback is when you are setting up a password for an account. The requirements and the colour scheme representing the strength of your password gives you an idea about how strong your password is and whether you need to change it or not.

Don’t miss any update
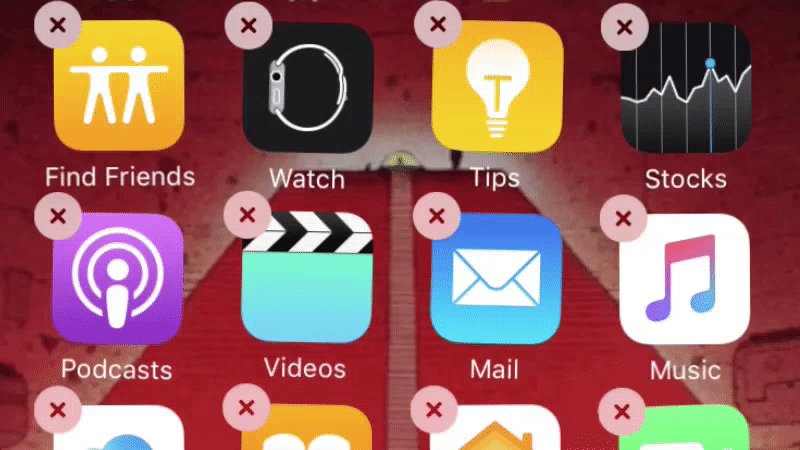
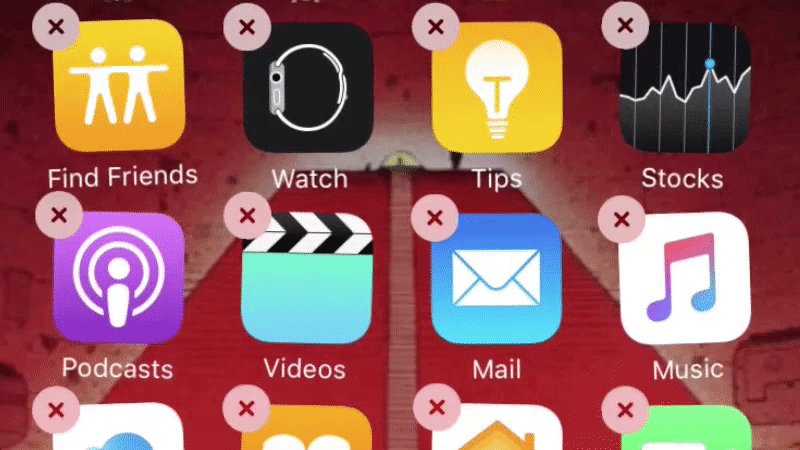
4. Communicate that they are waiting for further user input.
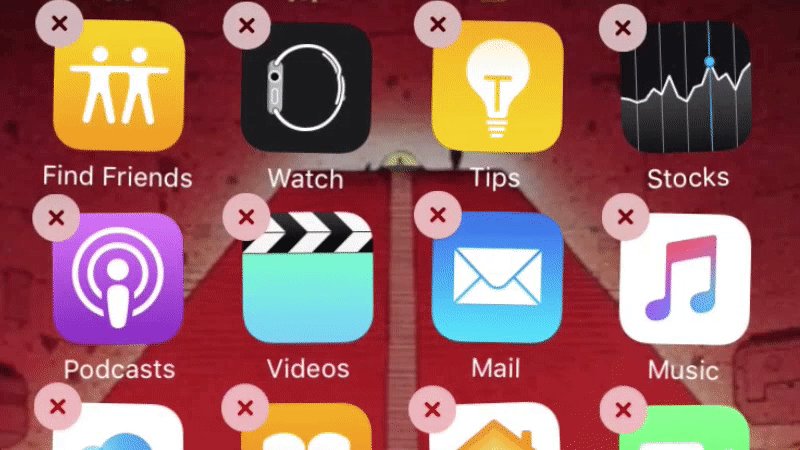
Eg: In Apple smart phones, when you press and hold an app icon on the device’s home screen, the system responds by slight but continuous bouncing of that app along with the display of a small bar encasing the options of removing , uninstalling or providing more information about the app. This movement communicates that the system is waiting for further action from the user’s side.

5. They make the user experience much more rewarding.
Eg: Forest is a productivity app that helps you to stay focused on more important things in life. When you want to focus, let’s say for 90 minutes, you set the timer accordingly, and by the end of the 90 minutes, you get a full grown tree as a reward for your productivity.

How to design and use microinteractions to improve UX?
Making microinteractions is interesting for the designers because it gives them an open field to showcase their creativity and make new design solutions which will add an element of surprise for the users and hence make it more enjoyable. Follow these general guidelines for designing and implementing microinteractions:
- Try to put yourself in the user’s shoes and list down what you would expect from an app or a website for a simple yet engaging interface. List down what small tweaks will make the entire process more enjoyable hence leading to repeated usage.
- Use animations to make it more interesting and user friendly. The animations should be smooth and effortless. Don’t use too much of it because that can lead to annoyance.
- Try to focus on user emotions. They play a key role in user interface.
- Keep things simple and on point. Use a language which is easy to understand and not so technical.
Successfully designed microinteractions tremendously improve user interface and user engagement at a relatively low cost. This helps you to edge out your fellow competitors and with these small tweaks you can transform a good product into a great product with high market value.